Typst Basics
Overview
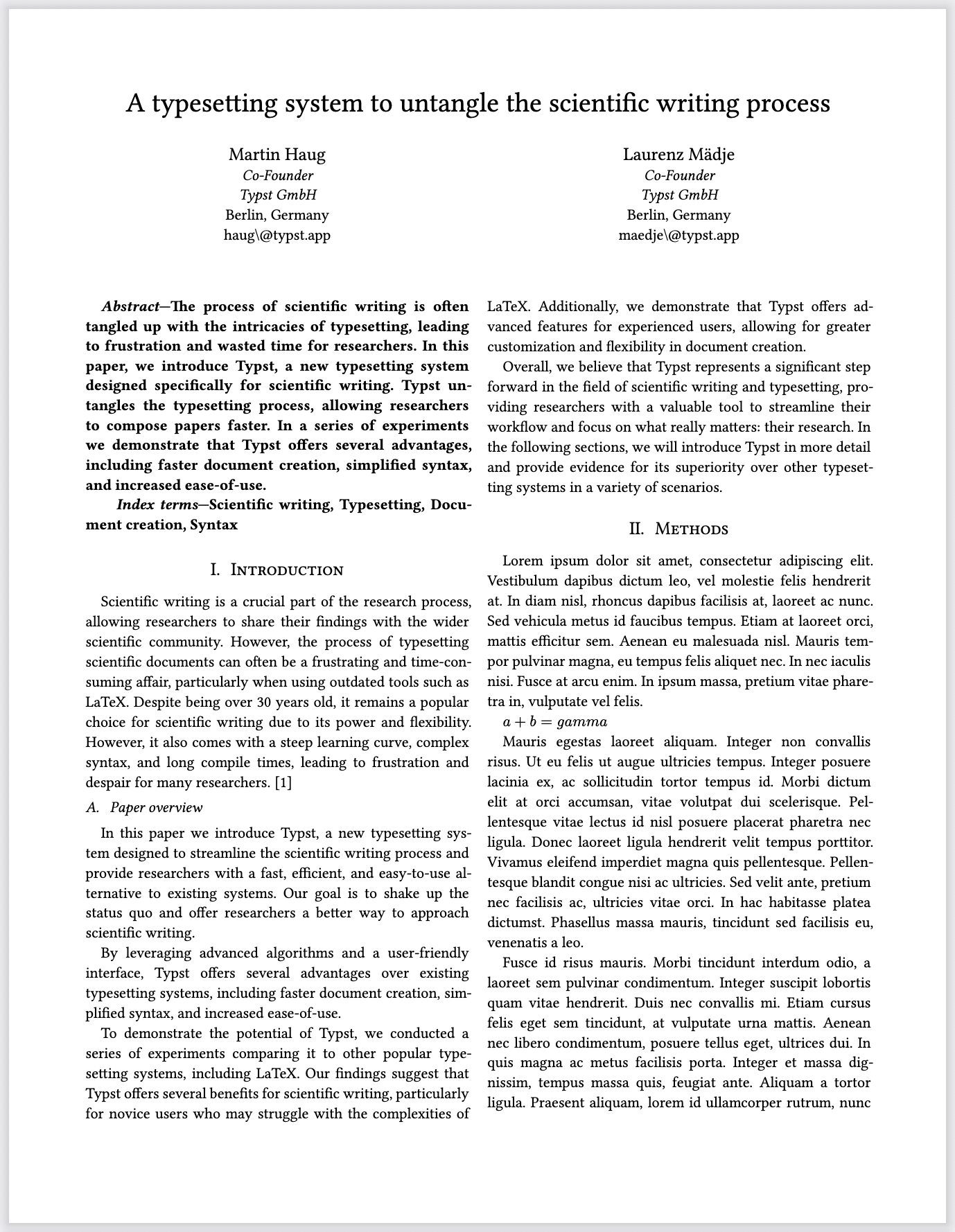
Typst is a new open-source markup-based typesetting system that is designed to be as powerful as LaTeX while being much easier to learn and use. Typst creates beautiful PDF output with blazing fast render times.
Use the typst format to create a PDF document via Typst. For example:
hello-typst.qmd
---
title: "Hello Typst!"
format:
typst:
toc: true
section-numbering: 1.1.a
columns: 2
---Rendering or previewing this document will invoke the Typst CLI to create hello-typst.pdf, a PDF file, from your markdown source file. Quarto includes the Typst CLI so no separate installation of Typst is required.
The above example highlights a few of the options available for Typst output. This document covers these and other options in detail. See the Typst format reference for a complete list of all available options.
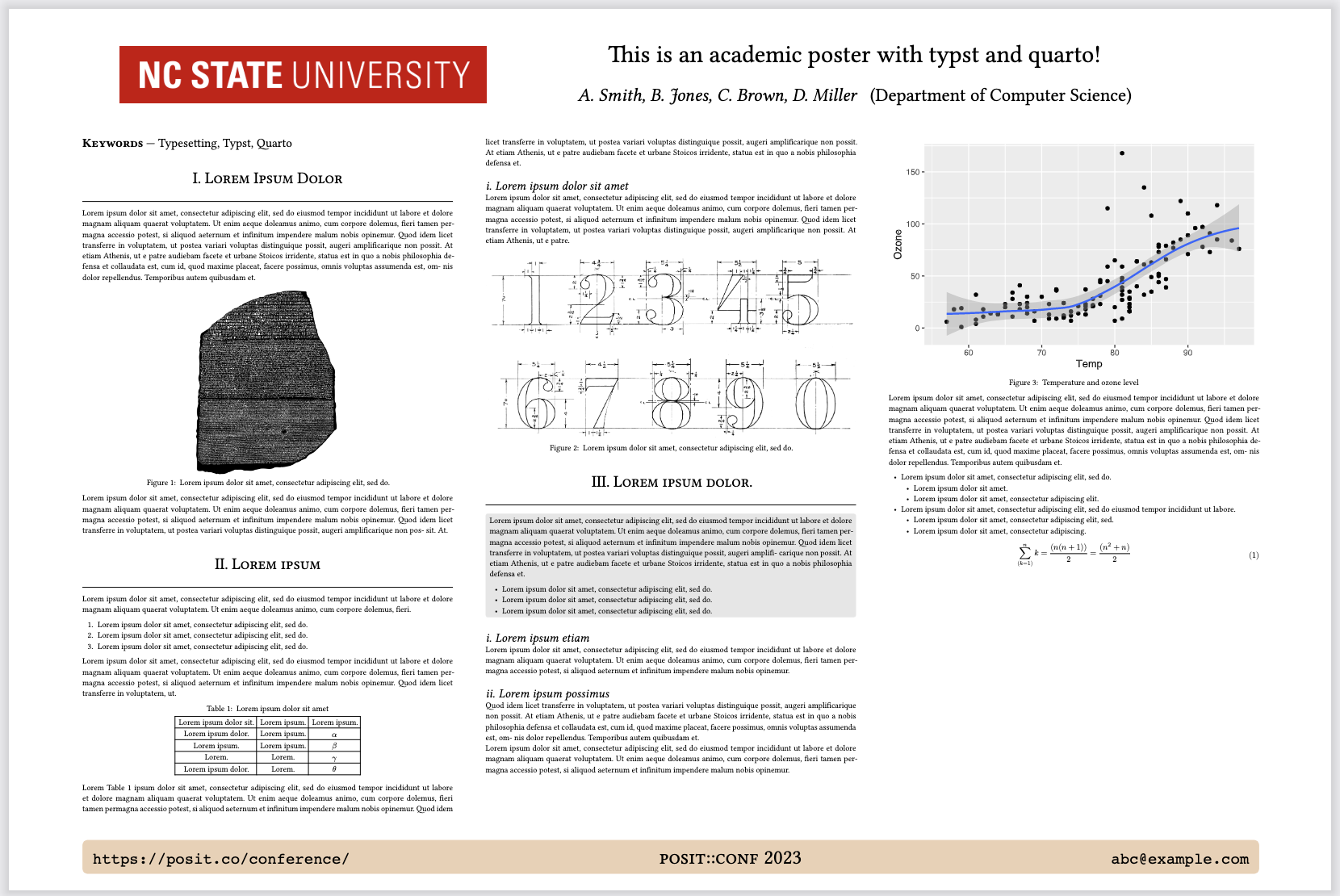
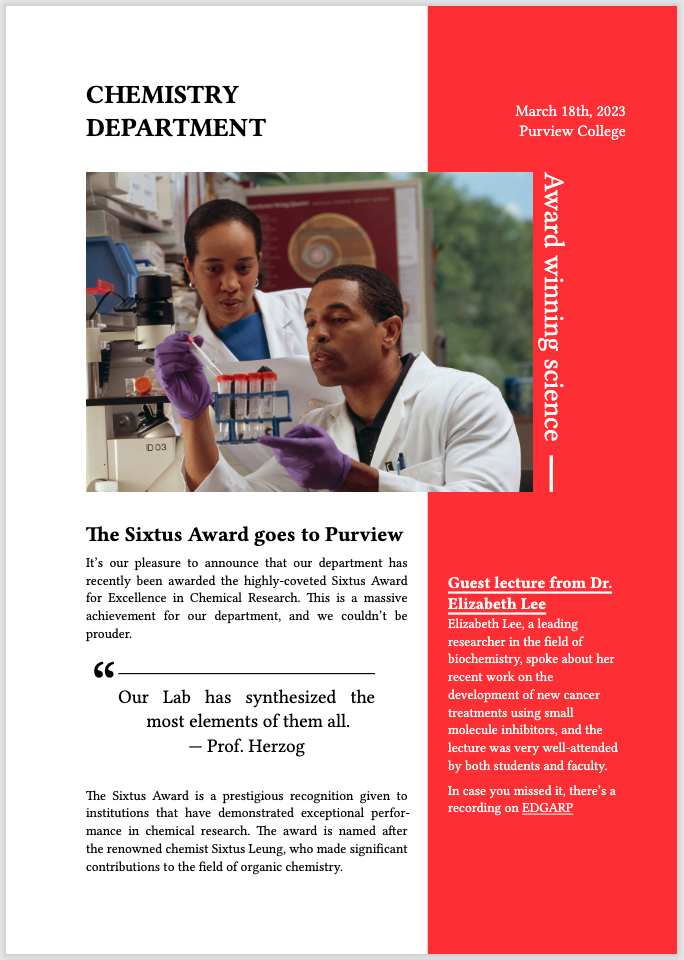
One of the highlights of Typst is the ease of creating highly customized templates. For example, here are some Typst templates that you can use in Quarto as custom formats:
Learn more about how to use them, and how to create your own in Custom Formats.
Known Limitations
Since Typst is under active development, there are still some limitations to Quarto’s Typst support:
The default size of images may not reflect the behavior you are used to in other output formats. This is a problem that Typst, pandoc and Quarto are actively working to fix. In the meantime, you can manually specify image widths.
Advanced page layout (e.g. using the
.column-*classes as explained in Article Layout) is not implemented.Various other small things might not yet be implemented. Please let us know if you see things that could use improvement!
Page Layout
You can control the size of the page (papersize), the page margins (margin), and the number of columns used for page content (columns). For example, the following YAML modifies all three options:
---
title: Page Layout
format:
typst:
papersize: a5
margin:
x: 1cm
y: 1cm
columns: 2
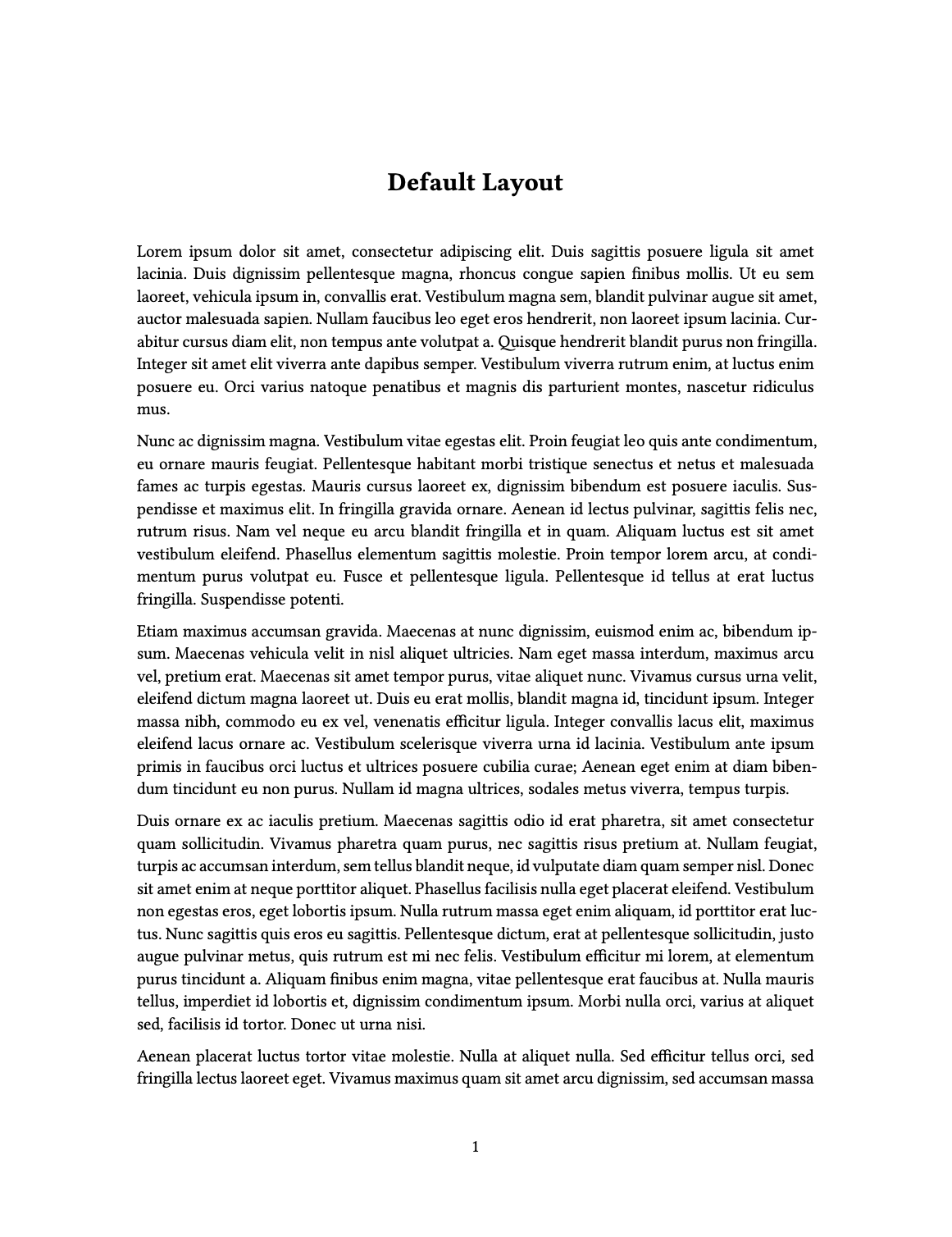
---The resulting layout is shown below alongside an example of the default layout:


You can read more about these page layout options in the sections below.
Paper Size
The papersize option expects a string matching one of Typst’s supported paper sizes. The default template is equivalent to:
papersize: us-letterMargins
The margin option expects one or more of the suboptions: x, y, top, bottom, left and right. The default template uses margins equivalent to:
margin:
x: 1.25in
y: 1.25inThis sets the margins in the horizontal direction (x), i.e. left and right, as well as the margins in the vertical direction (y), i.e. top and bottom to 1.25 inches.
The values for the margins are specified using Typst’s length, (e.g. 5cm) or relative length (e.g. 10%) types. You can specify a single margin:
margin:
left: 1cmThen, any unspecified margins will inherit from the default margins.
Columns
The columns option expects a number - the number of columns your body content should have. The default template sets columns to 1.
Table of Contents
Use the toc option to include an automatically generated table of contents in the output document. Use the toc-depth option to specify the number of section levels to include in the table of contents. The default is 3 (which means that level-1, 2, and 3 headings will be listed in the contents). For example:
toc: true
toc-depth: 2You can customize the title used for the table of contents using the toc-title option:
toc-title: ContentsIf you want to exclude a heading from the table of contents, add both the .unnumbered and .unlisted classes to it:
### More Options {.unnumbered .unlisted}The toc-indent option controls how far entries are indented in the displayed table of contents. The default is equivalent to:
toc-indent: 1.5emSection Numbering
Use the number-sections option to number section headings in the output document. For example:
number-sections: trueUse the number-depth option to specify the deepest level of heading to add numbers to (by default all headings are numbered). For example:
number-depth: 3To exclude an individual heading from numbering, add the .unnumbered class to it:
### More Options {.unnumbered}You can also customize the display of the section numbers with the section-numbering YAML option. This option expects a string that describes the numbering schema. For example, the following schema describes numbering sections with numerals, subsection with uppercase letters, and subsubsections with lower case letters, using . as a separator:
---
section-numbering: 1.A.a
---You can read more about specifying the numbering schema in the Typst documentation for numbering.
Code Annotation
You can add annotations to lines of code in code blocks and executable code cells. See Code Annotation for full details.
Bibliography
Typst comes with its own citation processing system for bibliographies and using format: typst defaults to it. To specify a bibliography style using Typst’s system, use the bibliographystyle option. Provide a string from Typst’s list of built-in styles, e.g.:
bibliography: refs.bib
bibliographystyle: apaOr alternatively, provide a path to a local CSL file:
bibliography: refs.bib
bibliographystyle: my-csl-style.cslIf you prefer to use Pandoc’s citation processing, set citeproc: true explicitly in YAML header:
citeproc: true
bibliography: refs.bib
csl: https://www.zotero.org/styles/apa-with-abstractTo provide a citation style file to Pandoc’s citation processing system use the csl option, as described in Citation Style.
Typst Blocks
If you want to change the appearance of blocks using native Typst #block() calls, you can add the .block class to a Div and provide whatever arguments are appropriate. For example:
::: {.block fill="luma(230)" inset="8pt" radius="4pt"}
This is a block with gray background and slightly rounded corners.
:::This gets compiled to
#block(fill:luma(230), inset:8pt, radius:4pt,
[This is a block with gray background and slightly rounded corners.])Raw Typst
If you want to use raw typst markup, use a raw typst block. For example:
```{=typst}
#set par(justify: true)
== Background
In the case of glaciers, fluid dynamics principles can be used to understand how the movement and behavior of the ice is influenced by factors such as temperature, pressure, and the presence of other fluids (such as water).
```To learn more about typst markup, see the tutorial here: https://typst.app/docs/tutorial/.
Typst CSS
To allow similar styling between HTML and Typst, Quarto will translate CSS properties into Typst properties.
You can use CSS properties directly in your Quarto markup, and they will get translated to appropriate Typst elements and properties.
For example, text-related properties color, opacity, and background-color can be applied to spans:
Here is a [span with a green background]{style="background-color:green"}.font-family and font-size can be applied to a div or table:
:::{style="font-family: helvetica"}
This div is rendered in Helvetica.
:::See the Advanced documentation for supported elements and properties, and how to add more using Lua filters.
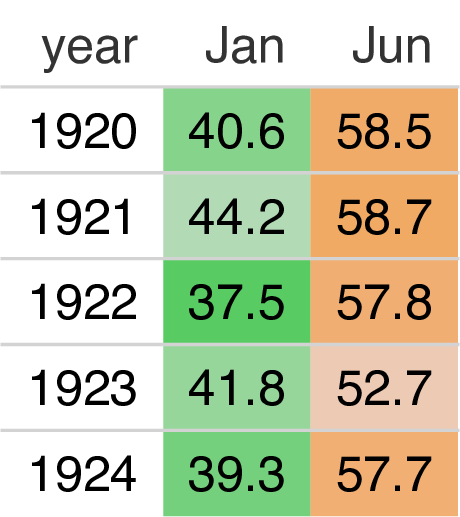
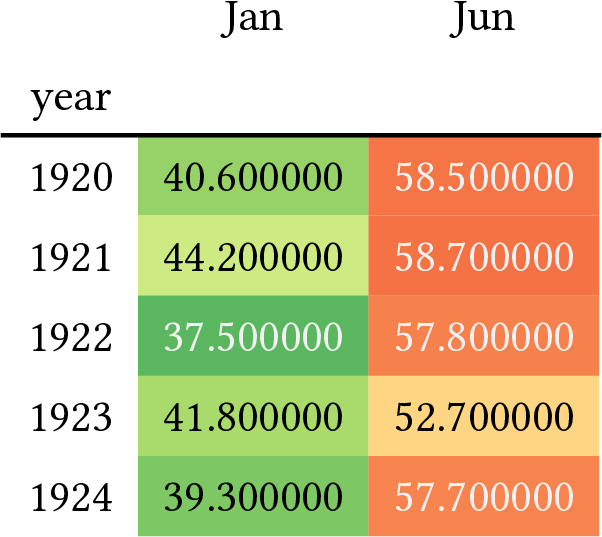
You are most likely to encounter Typst CSS when using libraries that produce HTML tables. The translation of the CSS means your table in Typst should look similar to how it looks in HTML without any intervention on your part.
For example, here is a temperature heatmap using gt in R, and pandas in Python.

```{r}
library(gt)
temps <- data.frame(
year = c(1920:1924),
Jan = c(40.6, 44.2, 37.5, 41.8, 39.3),
Jun = c(58.5, 58.7, 57.8, 52.7, 57.7)
)
temps |>
gt() |>
data_color(
columns = c(-year),
fn = scales::col_numeric(
colorspace::diverge_hcl(n = 9,
palette = "Green-Orange"),
domain = c(35, 62))
)
```
```{python}
import pandas as pd
import numpy as np
temps = pd.DataFrame({
'year': [*range(1920, 1925)],
'Jan': [40.6, 44.2, 37.5, 41.8, 39.3],
'Jun': [58.5, 58.7, 57.8, 52.7, 57.7]
}).set_index('year')
def make_pretty(styler):
styler.background_gradient(axis=None,
vmin=31, vmax=66, cmap="RdYlGn_r")
return styler
temps.style.pipe(make_pretty)
```Note that named Typst colors will be preferred over named CSS colors. If you want exactly the same color in your HTML and Typst output, specify the color using rgb() or hexadecimal #rrggbb syntax.
Typst does not support opacity as a filter, so opacity is simulated using the alpha channel of the color.
Typst File (.typ)
The rendering process produces a native Typst file (.typ) which is then compiled to PDF using the Typst CLI. This intermediate file is then automatically removed. If you want to preserve the .typ file, use the keep-typ option. For example:
---
title: "My Document"
format:
typst:
keep-typ: true
---You can compile a .typ file to PDF directly using the quarto typst compile command in a terminal. For example:
Terminal
$ quarto typst compile article.typThe quarto typst command uses the version of Typst built in to Quarto and supports all Typst CLI actions and flags. For example, to determine the version of Typst embedded in Quarto:
Terminal
$ quarto typst --versionFonts Support
The main font used for the document can be specified with the mainfont YAML option. Typst will search by default in installed system fonts. You can set additional paths to search using font-paths. For example:
---
title: "My Document"
format:
typst:
mainfont: "Agbalumo"
font-paths: myfonts
---This will search for a *.ttf or *.otf file matching the font name in the ./myfonts/ directory, in addition to searching in installed system fonts.
The TYPST_FONT_PATHS environment variable is also taken into account for compatibility with Typst configuration, but setting font-paths will take precedence over any path set in the TYPST_FONT_PATHS environment variable.
Set the base size of the font used in the document with fontsize. The size used in the default template is equivalent to:
---
fontsize: 11pt
---Logo Position
If there is a logo from brand.yml or specified directly in the document, Quarto’s Typst implementation allows customization of the logo position in the document (or project):
document.qmd
---
format:
typst:
logo:
width: 1in
location: right-top
padding-right: 0.5in
padding-top: 0.25in
alt: Alternate alternate text
---| Option | Description |
|---|---|
width |
Width in CSS units. Default 1.5in. |
location |
Location on the page in X-Y, where X is left, center, or right and Y is top, middle, or bottom. Applied as Typst align. |
padding, padding-top, padding-right, padding-bottom, padding-left |
Amount of padding to add to each side of the logo, using CSS padding conventions. Padding options are applied in alphabetical order. Applied as Typst block.inset. Default padding: 0.75in. |
Computation Figure Format
Typst has great support for SVG graphics, so format: typst defaults to fig-format: svg. This configuration means executable code cells that produce images will produce .svg output.
If you prefer to include raster graphics, set fig-format to another value, like for example:
format:
typst:
fig-format: pngSee other figure options on the Typst reference page
Includes
If you want to include additional content in your document from another file, you can use the include-in-* options:
| Option | Description |
|---|---|
include-in-header |
Include contents of file, verbatim, at the end of the header. This can be used, for example, to include special CSS or JavaScript in HTML documents or to inject commands into the LaTeX preamble. |
include-before-body |
Include contents of file, verbatim, at the beginning of the document body (e.g. after the <body> tag in HTML, or the \begin{document} command in LaTeX). This can be used to include navigation bars or banners in HTML documents. |
include-after-body |
Include contents of file, verbatim, at the end of the document body (before the </body> tag in HTML, or the \end{document} command in LaTeX). |
You can specify a single file or multiple files for each of these options directly, or use the file: subkey. To include raw content in the YAML header, use the text subkey. When using text:, add the | character after text: to indicate that the value is a multi-line string. If you omit file: or text:, Quarto assumes you are providing a file.
For example:
format:
typst:
include-before-body:
- text: |
#show heading: set text(navy)