Tutorial: Hello, Quarto
Overview
Quarto is a multi-language, next-generation version of R Markdown from Posit and includes dozens of new features and capabilities while at the same being able to render most existing Rmd files without modification.
In this tutorial, we’ll show you how to use RStudio with Quarto. You’ll edit code and markdown in RStudio just as you would with any computational document (e.g., R Markdown) and preview the rendered document in the Viewer tab as you work.
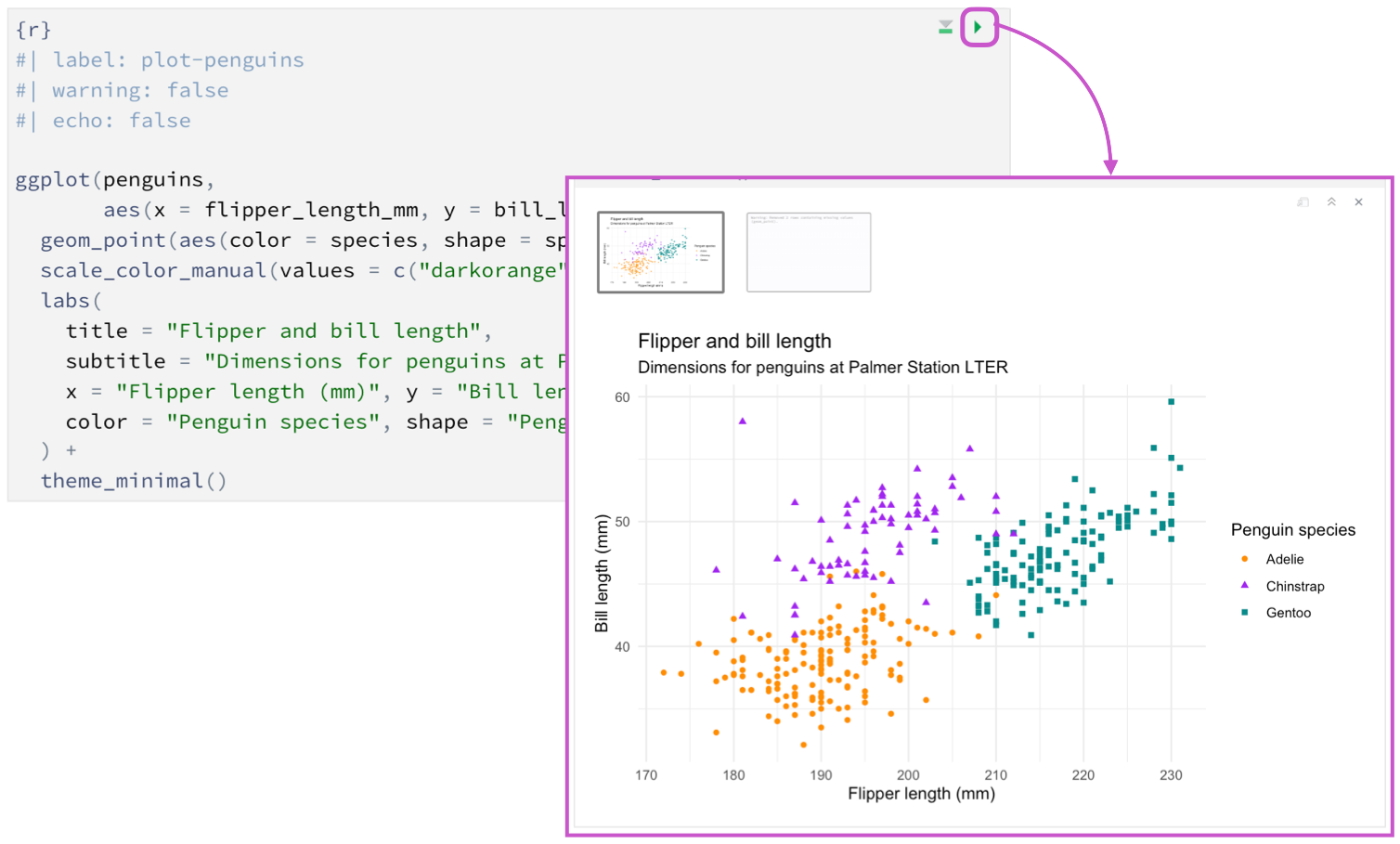
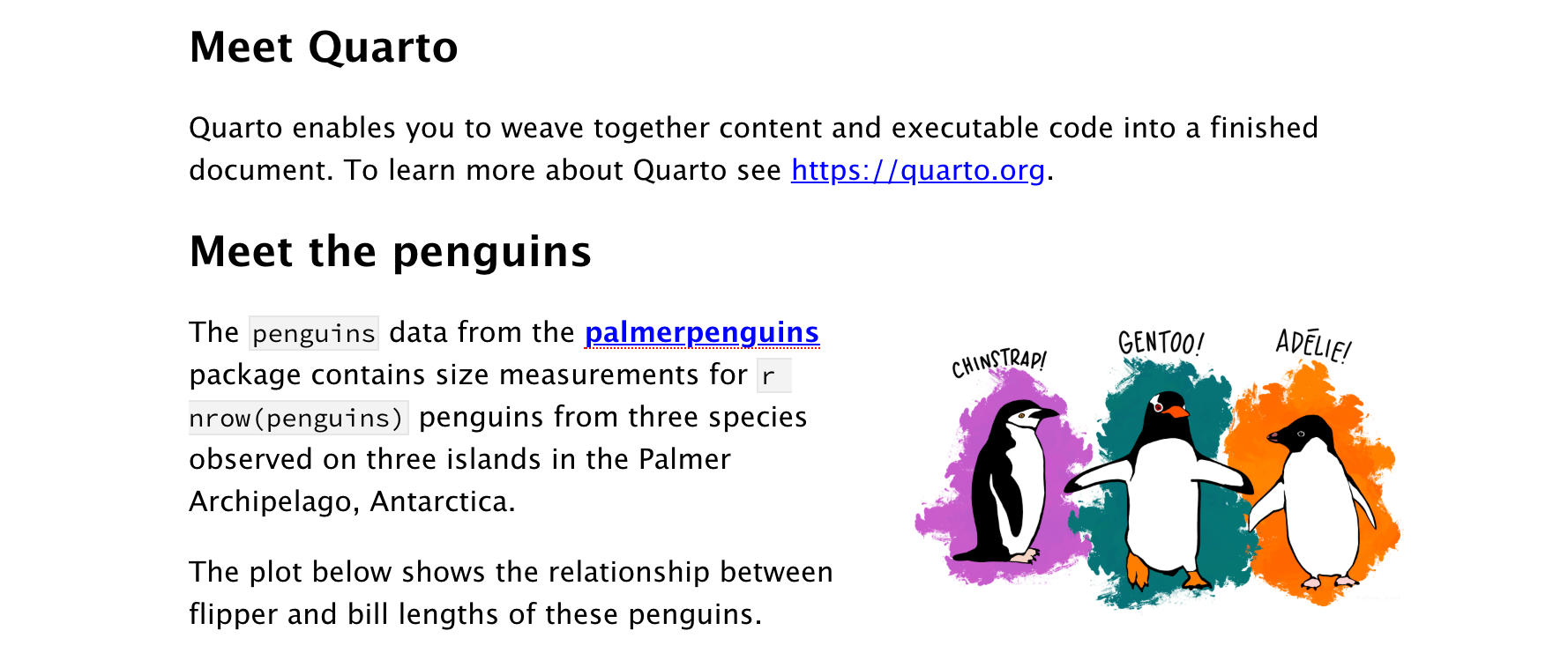
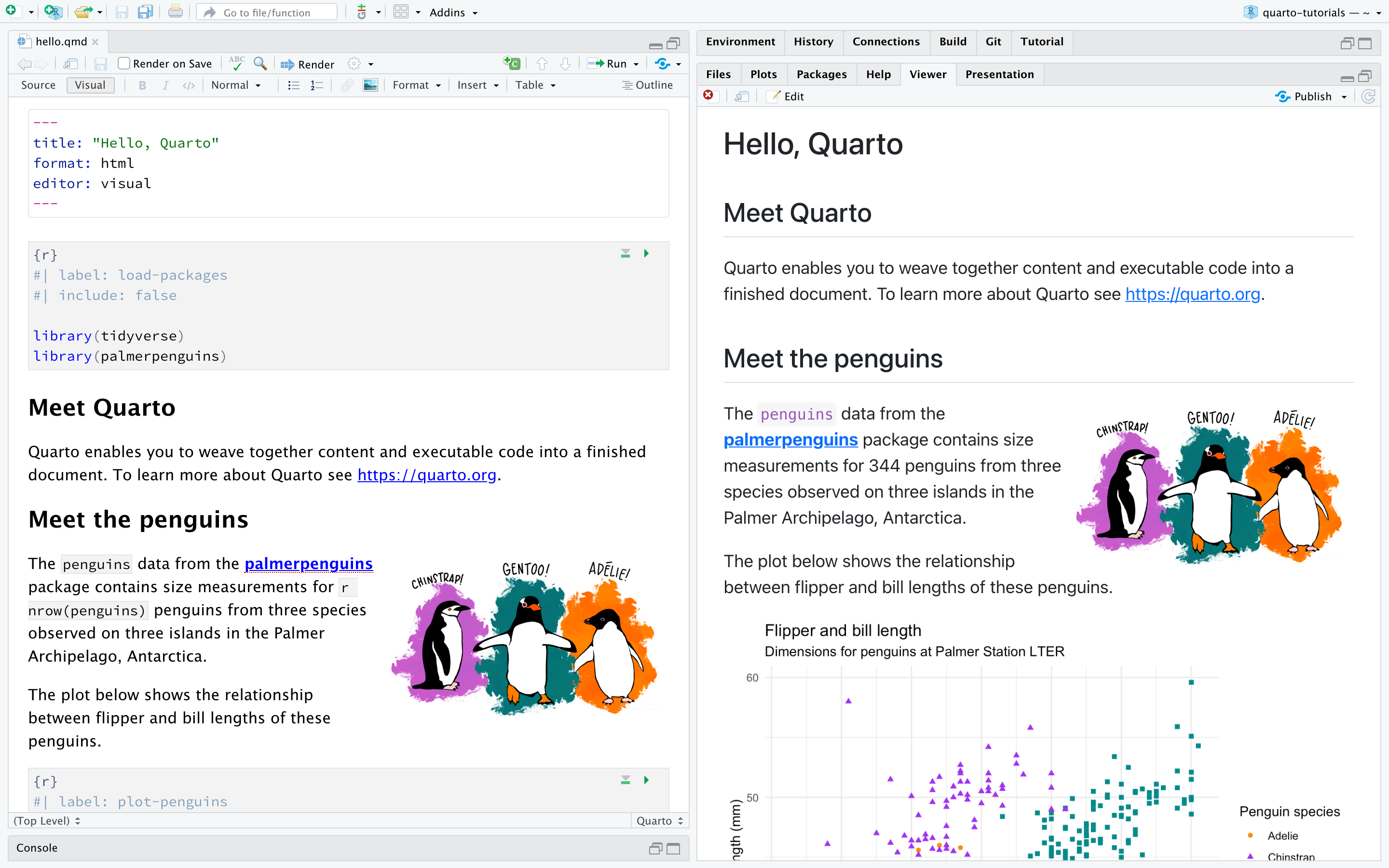
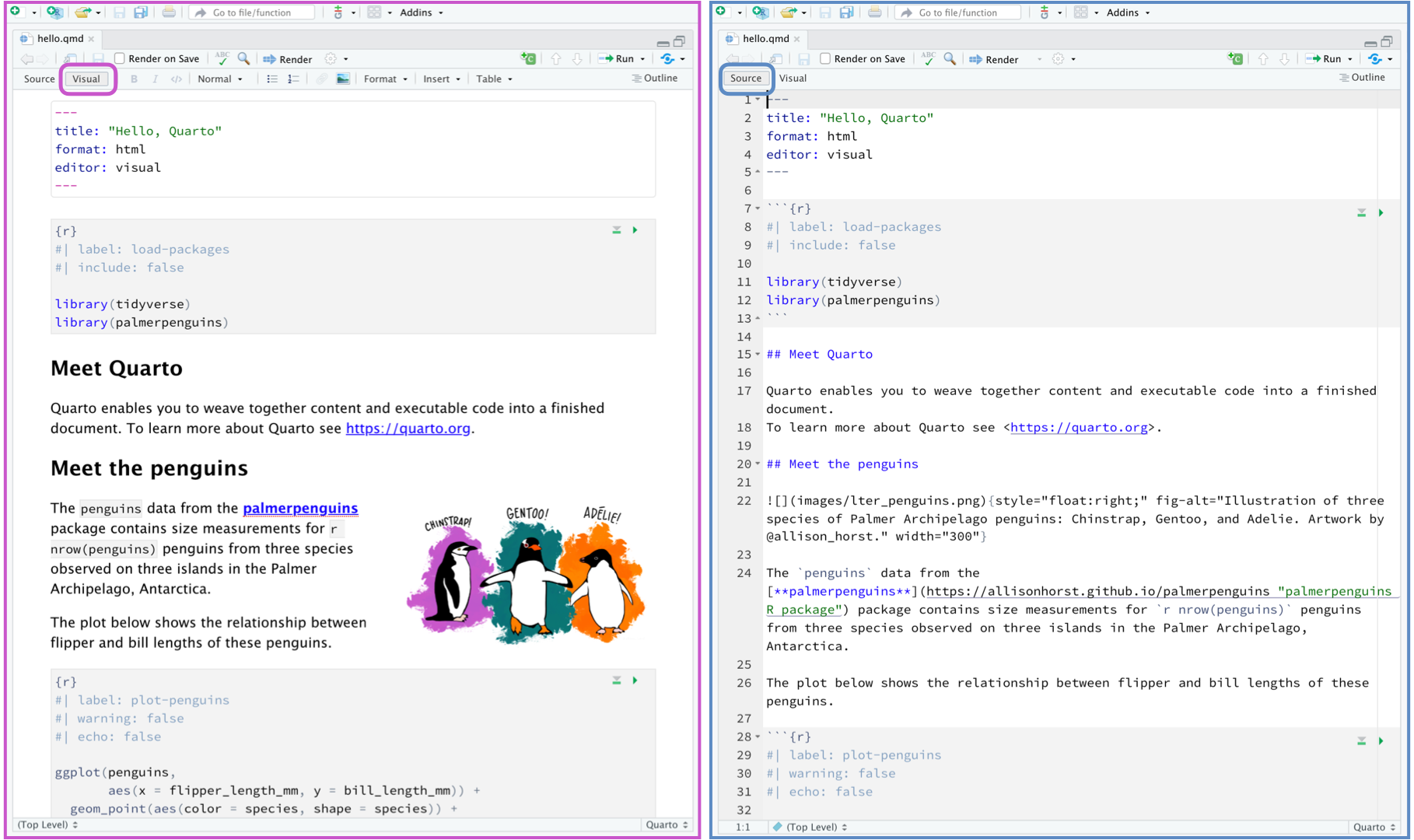
The following is a Quarto document with the extension .qmd (on the left), along with its rendered version as HTML (on the right). You could also choose to render it into other formats like PDF, MS Word, etc.

This is the basic model for Quarto publishing—take a source document and render it to a variety of output formats.
If you would like a video introduction to Quarto before you dive into the tutorial, watch the Get Started with Quarto where you can see a preview of authoring a Quarto document with executable code chunks, rendering to multiple formats, including revealjs presentations, creating a website, and publishing on QuartoPub.
If you would like to follow along with this tutorial in your own environment, follow the steps outlined below.
Download and install the latest release of RStudio:
Be sure that you have installed the
tidyverseandpalmerpenguinspackages:install.packages("tidyverse") install.packages("palmerpenguins")Download the Quarto document (
.qmd) below, open it in RStudio, and click on Render.
Render.
Rendering
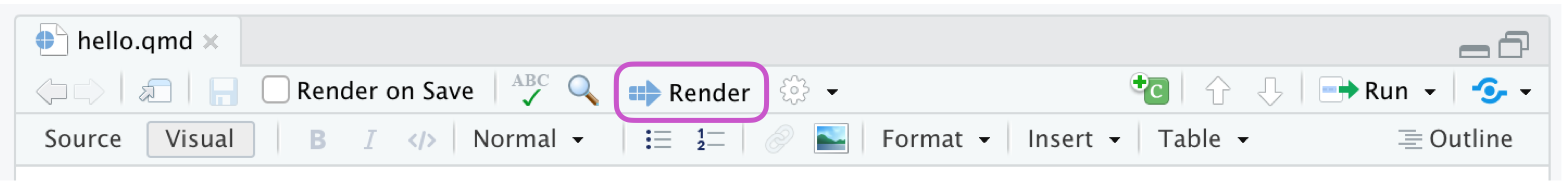
Use the ![]() Render button in the RStudio IDE to render the file and preview the output with a single click or keyboard shortcut (⇧⌘K).
Render button in the RStudio IDE to render the file and preview the output with a single click or keyboard shortcut (⇧⌘K).

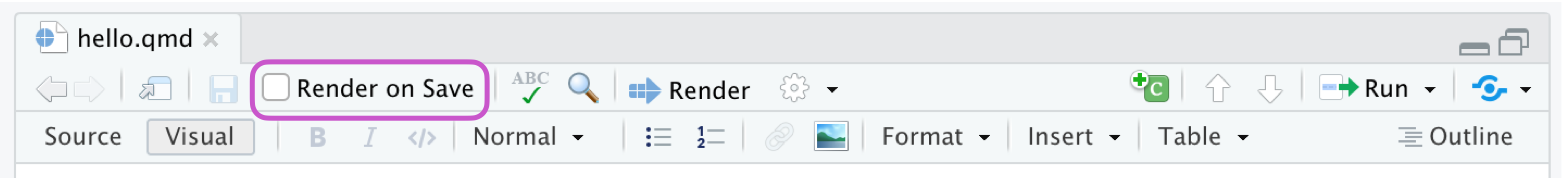
If you prefer to automatically render whenever you save, you can check the Render on Save option on the editor toolbar. The preview will update whenever you re-render the document. Side-by-side preview works for both HTML and PDF outputs.

Note that documents can also be rendered from the R console via the quarto package:
install.packages("quarto")
quarto::quarto_render("hello.qmd")When rendering, Quarto generates a new file that contains selected text, code, and results from the .qmd file. The new file can be an HTML, PDF, MS Word document, presentation, website, book, interactive document, or other format.
How it works
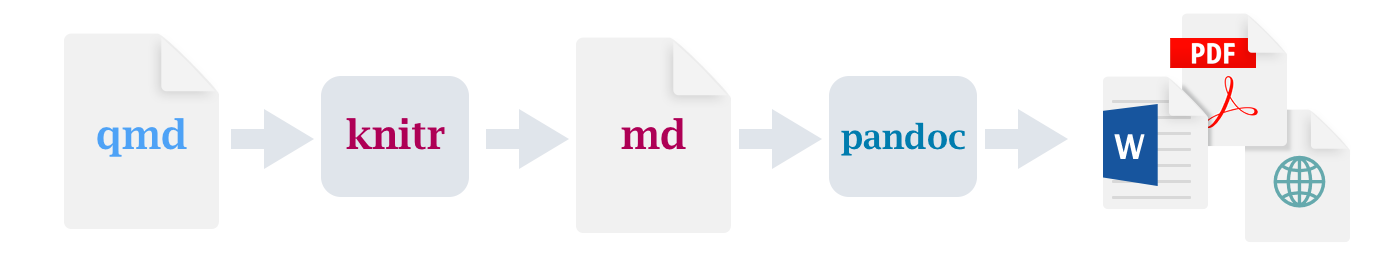
When you render a Quarto document, first knitr executes all of the code chunks and creates a new markdown (.md) document, which includes the code and its output. The markdown file generated is then processed by pandoc, which creates the finished format. The Render button encapsulates these actions and executes them in the right order for you.

Next Up
You now know the basics of creating and authoring Quarto documents. The following tutorials explore Quarto in more depth:
Tutorial: Computations — Learn how to tailor the behavior and output of executable code blocks.
Tutorial: Authoring — Learn more about output formats and technical writing features like citations, crossrefs, and advanced layout.
 Positron
Positron
 VS Code
VS Code
 Jupyter
Jupyter
 RStudio
RStudio
 Neovim
Neovim
 Editor
Editor

 icon or keyboard shortcut (⇧⌘⏎). RStudio executes the code and displays the results either inline within your file or in the Console, depending on your preference.
icon or keyboard shortcut (⇧⌘⏎). RStudio executes the code and displays the results either inline within your file or in the Console, depending on your preference.