Tutorial: Hello, Quarto
Overview
In this tutorial we’ll show you how to use your favorite text editor with Quarto. You’ll edit plain text .qmd files and preview the rendered document in a web browser as you work.
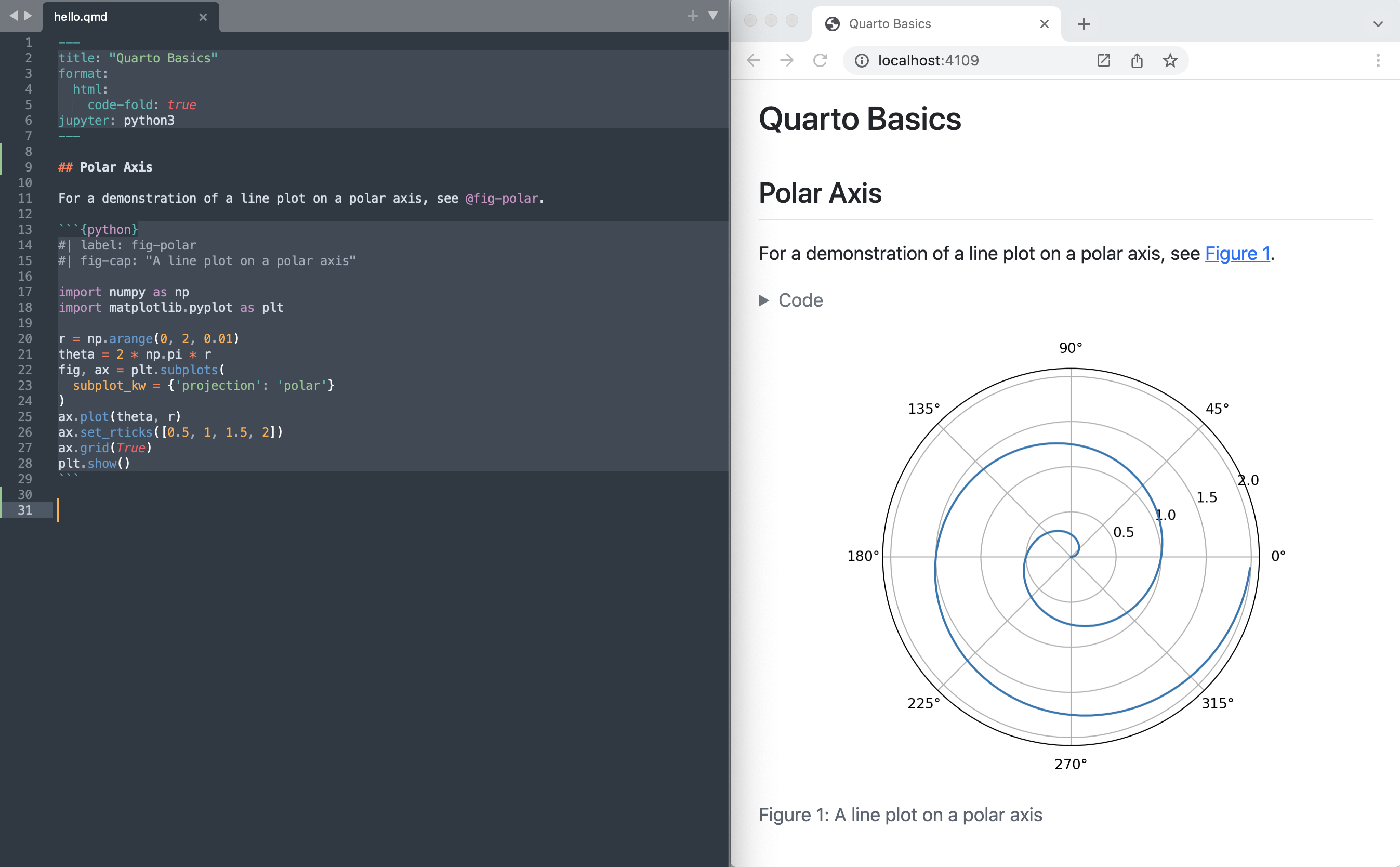
Below is an overview of how this will look.

The notebook on the left is rendered into the HTML version you see on the right. This is the basic model for Quarto publishing—take a source document (in this case a notebook) and render it to a variety of output formats, including HTML, PDF, MS Word, etc.
The tutorials will make use of the matplotlib and plotly Python packages—the commands you can use to install them are given in the table below.
| Platform | Commands |
|---|---|
| Mac/Linux | Terminal |
| Windows | Terminal |
Note that while this tutorial uses Python, using Julia (via the IJulia kernel) is also well supported. See the article on Using Julia for additional details.
Editor Modes
If you are using VS Code, you should install the Quarto Extension for VS Code before proceeding. The extension provides syntax highlighting for markdown and embedded languages, completion for embedded languages (e.g. Python, R, Julia, LaTeX, etc.), commands and key-bindings for running cells and selected line(s), and much more.
There are also Quarto syntax highlighting modes available for several other editors:
| Editor | Extension |
|---|---|
| Emacs | https://github.com/quarto-dev/quarto-emacs |
| Vim / Neovim | https://github.com/quarto-dev/quarto-vim |
| Neovim | https://github.com/quarto-dev/quarto-nvim |
| Sublime Text | https://github.com/quarto-dev/quarto-sublime |
Rendering
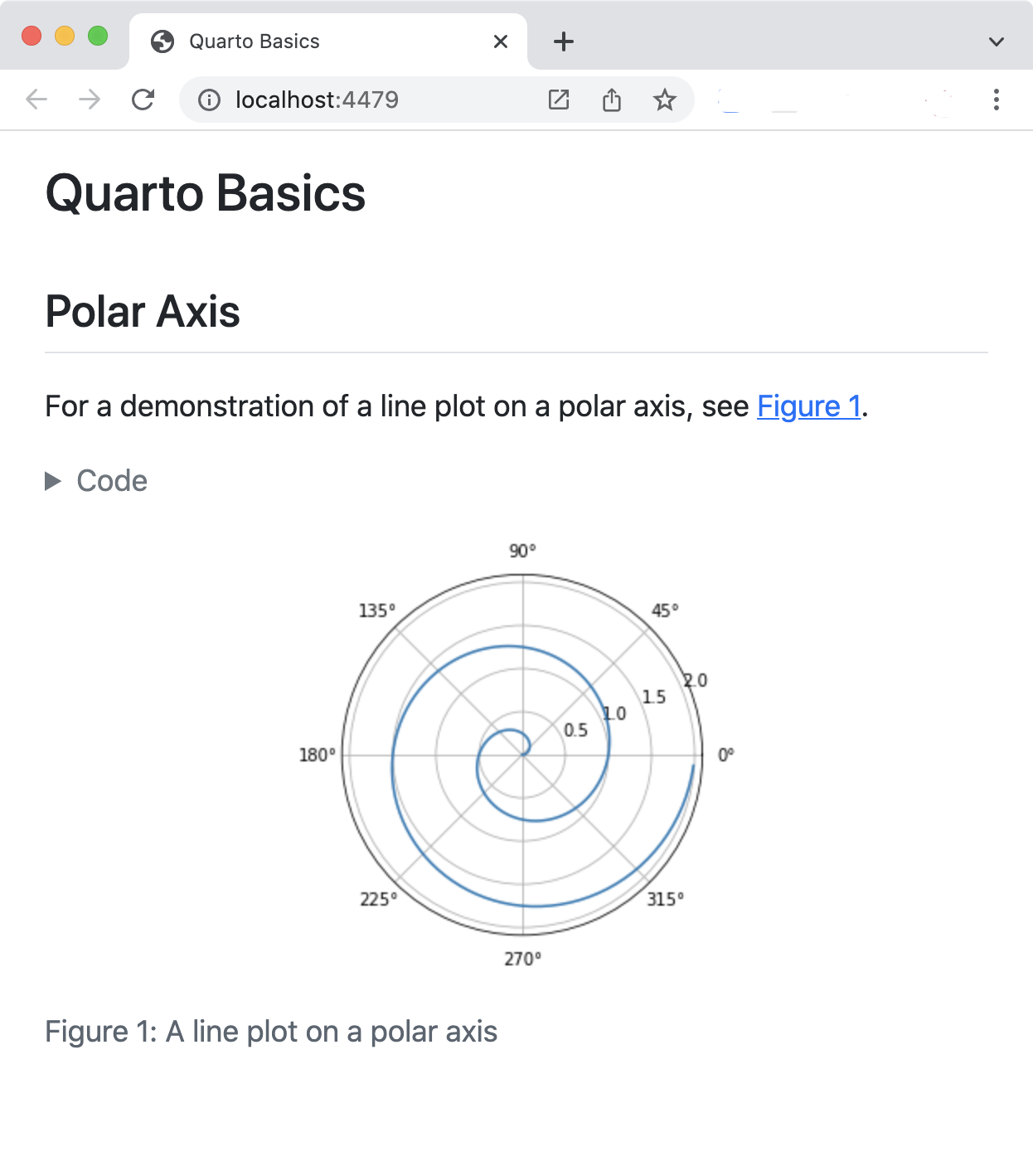
We’ll start out by rendering a simple example (hello.qmd) to a couple of formats. If you want to follow along step-by-step in your own environment, create a new file named hello.qmd and copy the following content into it.
---
title: "Quarto Basics"
format:
html:
code-fold: true
jupyter: python3
---
For a demonstration of a line plot on a polar axis, see @fig-polar.
```{python}
#| label: fig-polar
#| fig-cap: "A line plot on a polar axis"
import numpy as np
import matplotlib.pyplot as plt
r = np.arange(0, 2, 0.01)
theta = 2 * np.pi * r
fig, ax = plt.subplots(
subplot_kw = {'projection': 'polar'}
)
ax.plot(theta, r)
ax.set_rticks([0.5, 1, 1.5, 2])
ax.grid(True)
plt.show()
```Next, open a Terminal and switch to the directory containing hello.qmd.
Let’s start by rendering the document to a couple of formats.
Terminal
quarto render hello.qmd --to html
quarto render hello.qmd --to docxNote that the target file (in this case hello.qmd) should always be the very first command line argument.
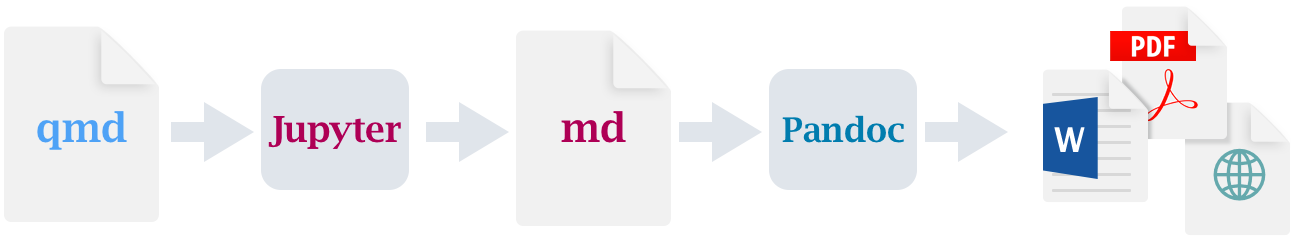
When you render a .qmd file with Quarto, the executable code blocks are processed by Jupyter, and the resulting combination of code, markdown, and output is converted to plain markdown. Then, this markdown is processed by Pandoc, which creates the finished format.

YAML Options
At the top of the file there is a YAML block with document level options.
---
title: "Quarto Basics"
format:
html:
code-fold: true
jupyter: python3
---Try changing the code-fold option to false:
format:
html:
code-fold: falseThen save the file. You’ll notice that the code is now shown above the plot, where previously it was hidden with a Code button that could be used to show it.
Markdown
Narrative content is written using markdown. Here we specify a heading and a cross-reference to the figure created in the code cell below.
## Polar Axis
For a demonstration of a line plot on a polar axis, see @fig-polar.Try changing the heading and saving the notebook—the preview will update with the new heading text.
Code Cells
Code cells contain executable code to be run during render, with the output (and optionally the code) included in the rendered document.
```{python}
#| label: fig-polar
#| fig-cap: "A line plot on a polar axis"
import numpy as np
import matplotlib.pyplot as plt
r = np.arange(0, 2, 0.01)
theta = 2 * np.pi * r
fig, ax = plt.subplots(
subplot_kw = {'projection': 'polar'}
)
ax.plot(theta, r)
ax.set_rticks([0.5, 1, 1.5, 2])
ax.grid(True)
plt.show()
```You are likely familiar with the Matplotlib code given here. However, there are some less familiar components at the top of the code cell: label and fig-cap options. Cell options are written in YAML using a specially prefixed comment (#|).
In this example, the cell options are used to make the figure cross-reference-able. Try changing the fig-cap and/or the code, running the cell, and then saving the file to see the updated preview.
There are a wide variety of cell options that you can apply to tailor your output. We’ll delve into these options in the next tutorial.
One particularly useful cell option for figures is fig-alt, which enables you to add alternative text to images for users with visual impairments. See Amy Cesal’s article on Writing Alt Text for Data Visualization to learn more.
Next Up
You now know the basics of creating and authoring Quarto documents. The following tutorials explore Quarto in more depth:
Tutorial: Computations — Learn how to tailor the behavior and output of executable code blocks.
Tutorial: Authoring — Learn more about output formats and technical writing features like citations, crossrefs, and advanced layout.
 Positron
Positron
 VS Code
VS Code
 Jupyter
Jupyter
 RStudio
RStudio
 Neovim
Neovim
 Editor
Editor