Tutorial: Hello, Quarto
Overview
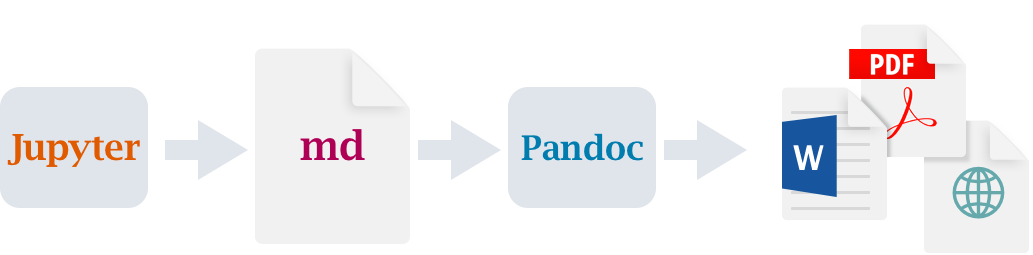
In this tutorial we’ll show you how to use Jupyter Lab with Quarto. You’ll edit code and markdown in Jupyter Lab, just as you would with any notebook, and preview the rendered document in a web browser as you work.
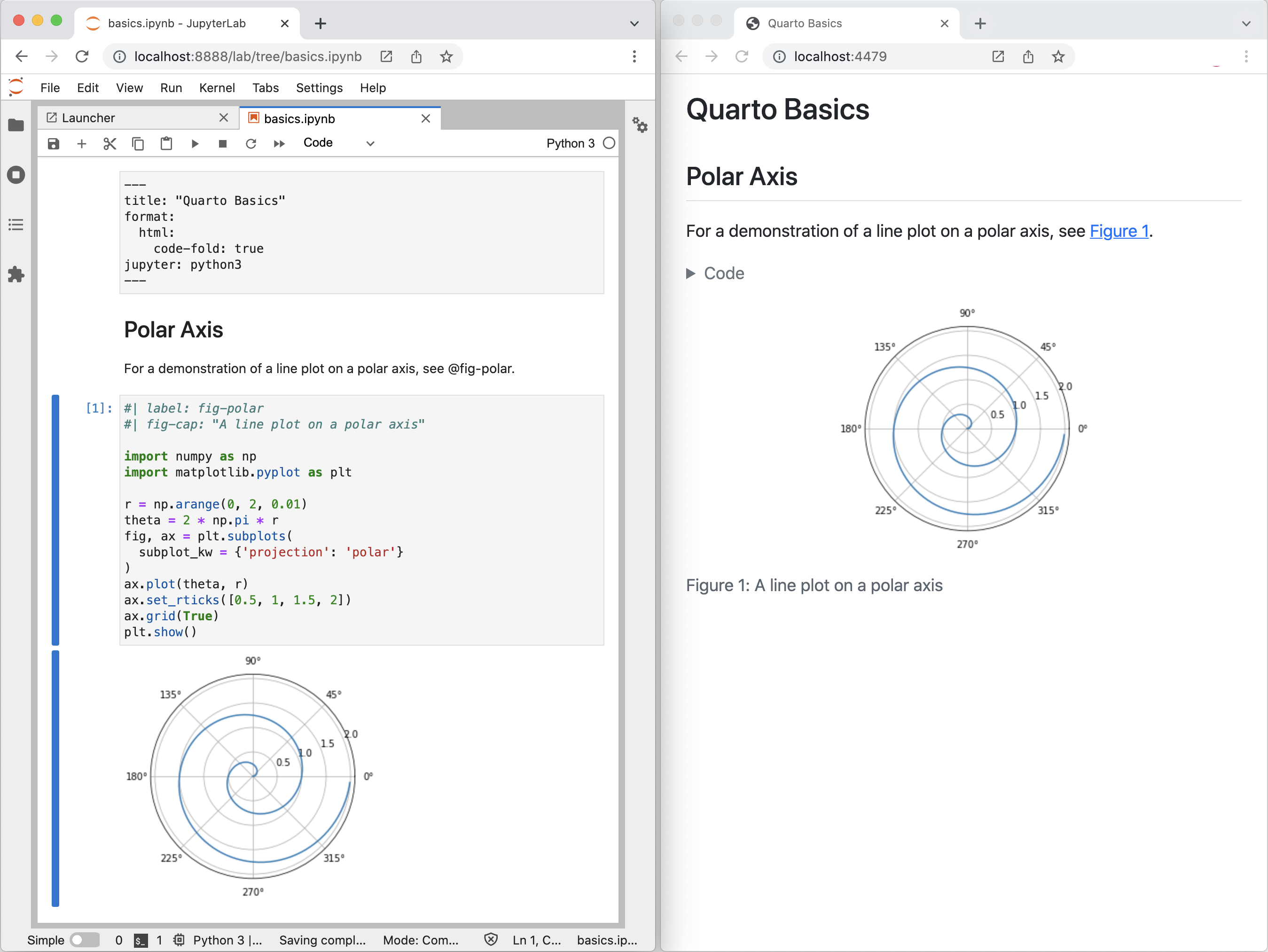
Below is an overview of how this will look.

The notebook on the left is rendered into the HTML version you see on the right. This is the basic model for Quarto publishing—take a source document (in this case a notebook) and render it to a variety of output formats, including HTML, PDF, MS Word, etc.
Note that while this tutorial uses Python, using Julia (via the IJulia kernel) is also well supported. See the article on Using Julia for additional details.
Rendering
We’ll start out by opening a notebook (hello.ipynb) in Jupyter Lab and rendering it to a couple of formats. If you want to follow along step-by-step in your own environment, download the notebook below.
Then, create a new directory to work within, copy the notebook into this directory, and switch to this directory in a Terminal.
Next, execute these commands to install JupyterLab along with the packages used in the tutorial (matplotlib and plotly), and to open the tutorial notebook:
| Platform | Commands |
|---|---|
| Mac/Linux | Terminal |
| Windows | Terminal |
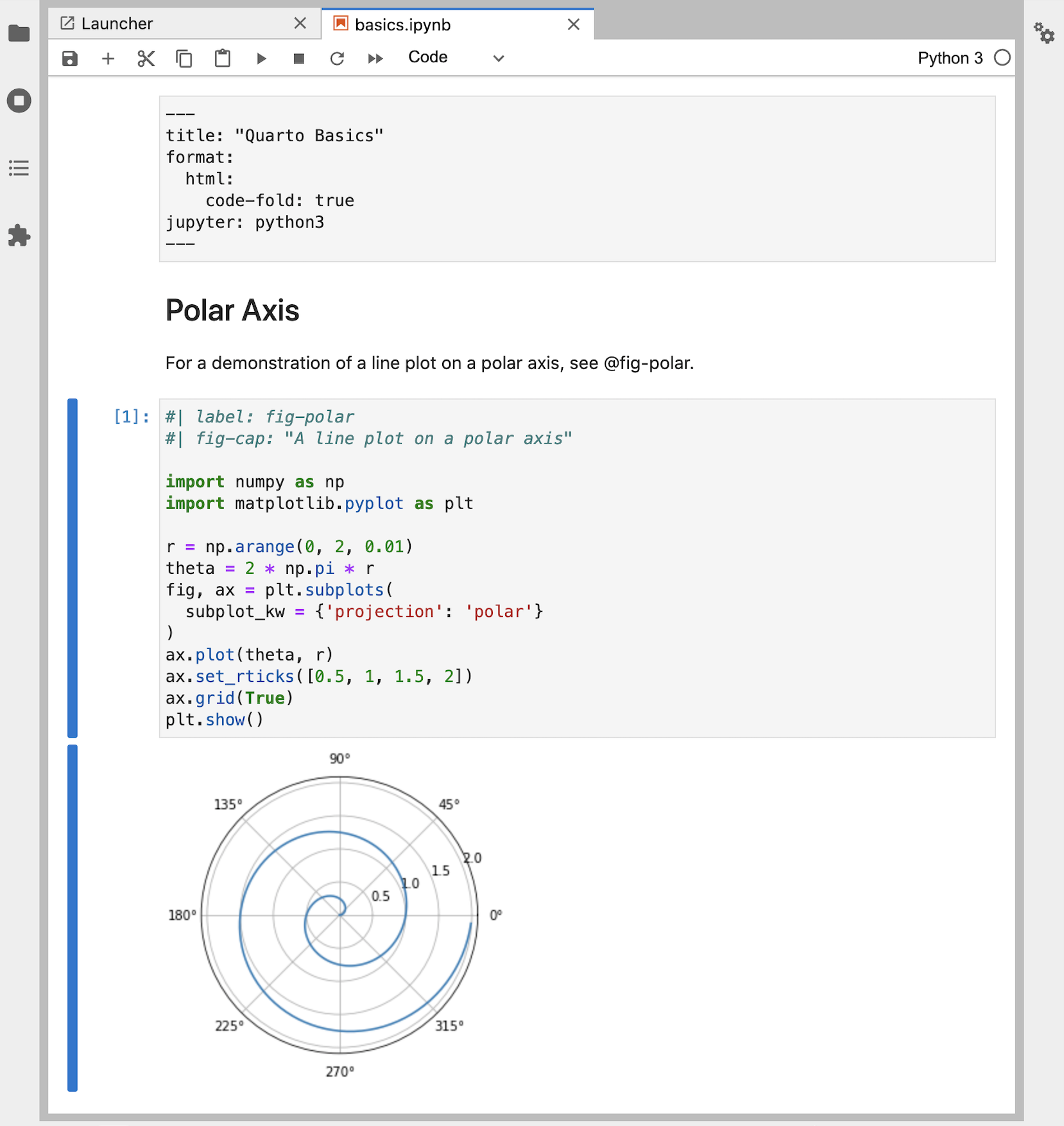
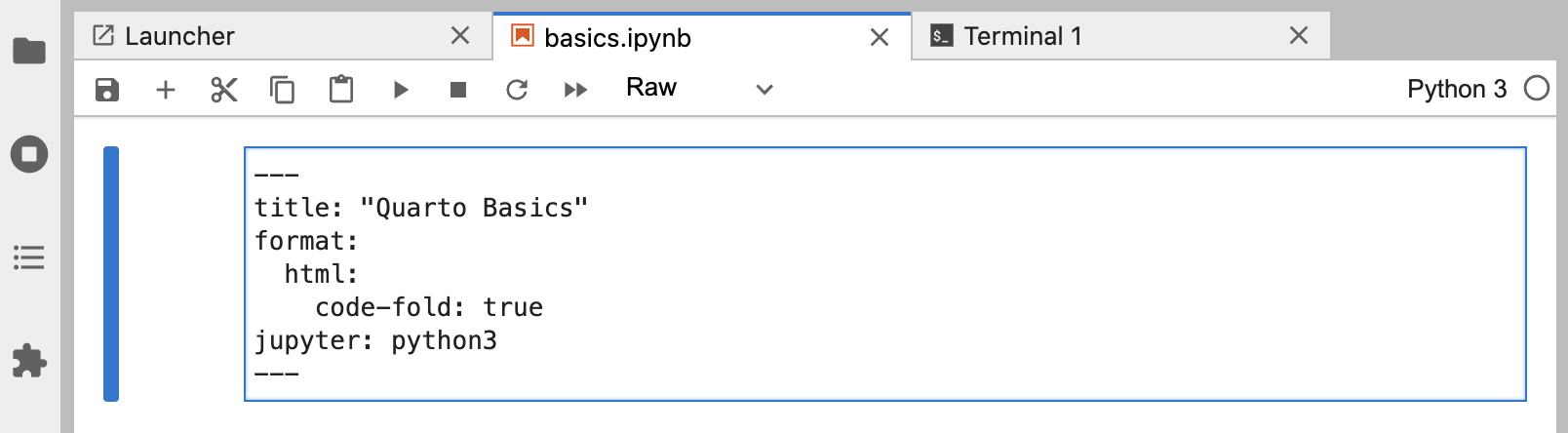
Here is our notebook in Jupyter Lab.
---
title: "Quarto Basics"
format:
html:
code-fold: true
jupyter: python3
---
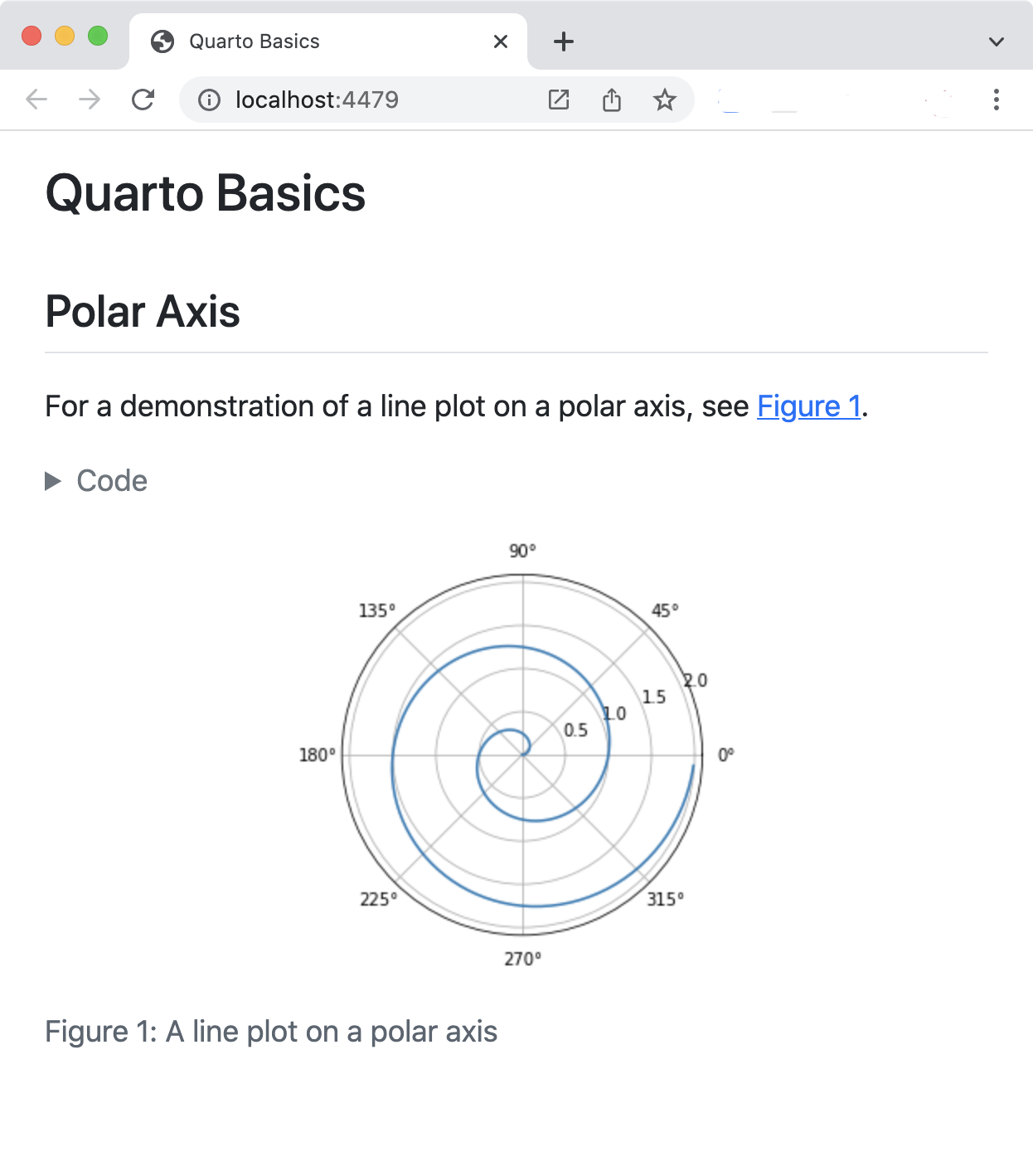
For a demonstration of a line plot on a polar axis, see @fig-polar.
```{python}
#| label: fig-polar
#| fig-cap: "A line plot on a polar axis"
import numpy as np
import matplotlib.pyplot as plt
r = np.arange(0, 2, 0.01)
theta = 2 * np.pi * r
fig, ax = plt.subplots(
subplot_kw = {'projection': 'polar'}
)
ax.plot(theta, r)
ax.set_rticks([0.5, 1, 1.5, 2])
ax.grid(True)
plt.show()
```
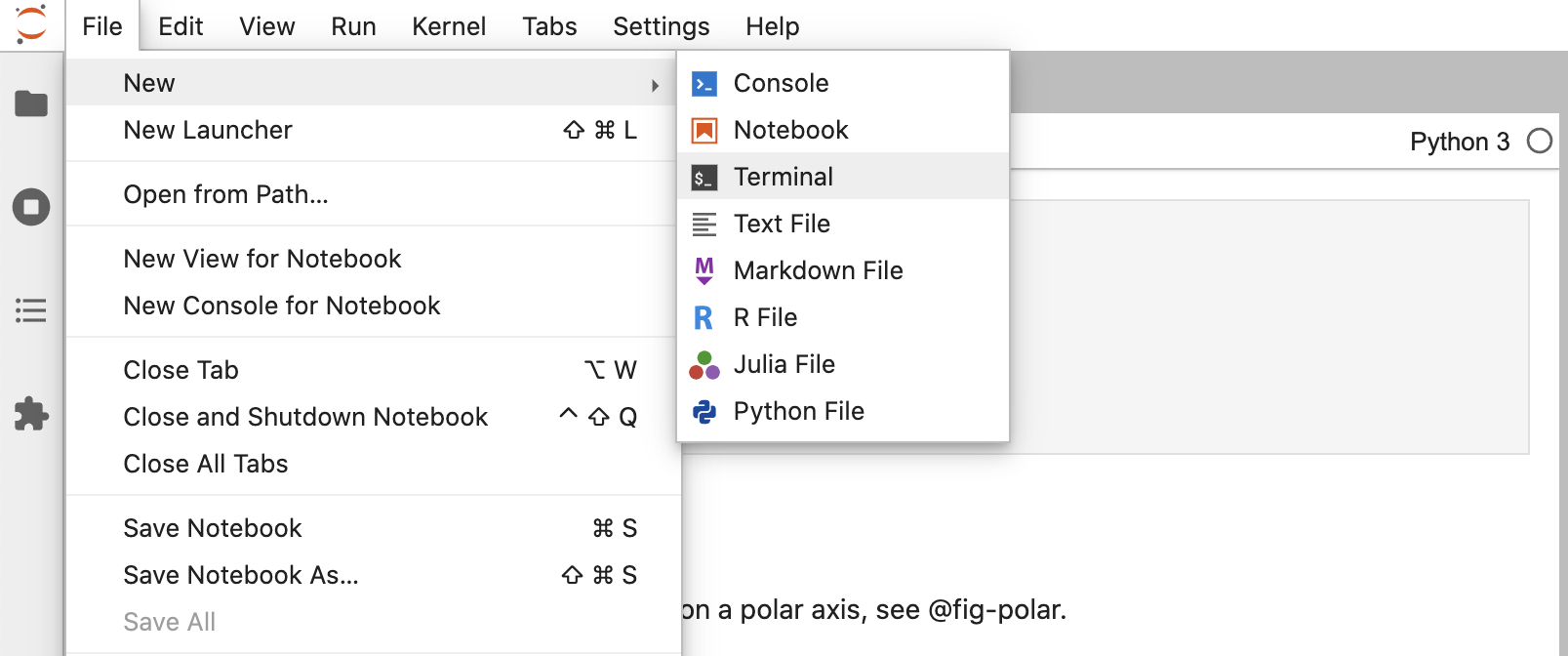
Next, create a new Terminal within Jupyter Lab to use for Quarto commands.

And finally, render the notebook to a couple of formats.
Terminal
quarto render hello.ipynb --to html
quarto render hello.ipynb --to docxNote that the target file (in this case hello.ipynb) should always be the very first command line argument.
When you render a Jupyter notebook with Quarto, the contents of the notebook (code, markdown, and outputs) are converted to plain markdown and then processed by Pandoc, which creates the finished format.

YAML Options
You are likely already familiar with markdown and code cells, but there is a new type of cell (“Raw”) that is used for document-level YAML options.
---
title: "Quarto Basics"
format:
html:
code-fold: true
jupyter: python3
---
Try changing the code-fold option to false.
format:
html:
code-fold: falseThen save the notebook. You’ll notice that the code is now shown above the plot, where previously it was hidden with a Code button that could be used to show it.
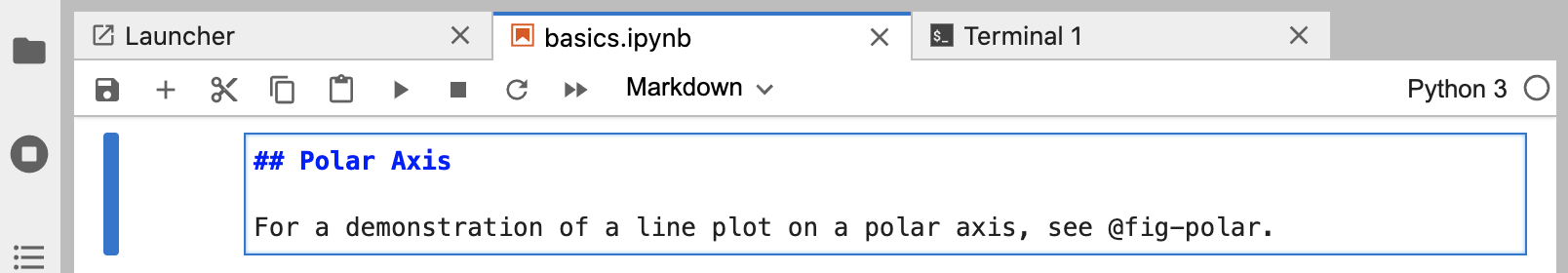
Markdown Cells
Markdown cells contain raw markdown that will be passed through to Quarto during rendering. You can use any valid Quarto markdown syntax in these cells. Here we specify a heading and a cross-reference to the figure created in the code cell below.
## Polar Axis
For a demonstration of a line plot on a polar axis, see @fig-polar.
Try changing the heading and saving the notebook—the preview will update with the new heading text.
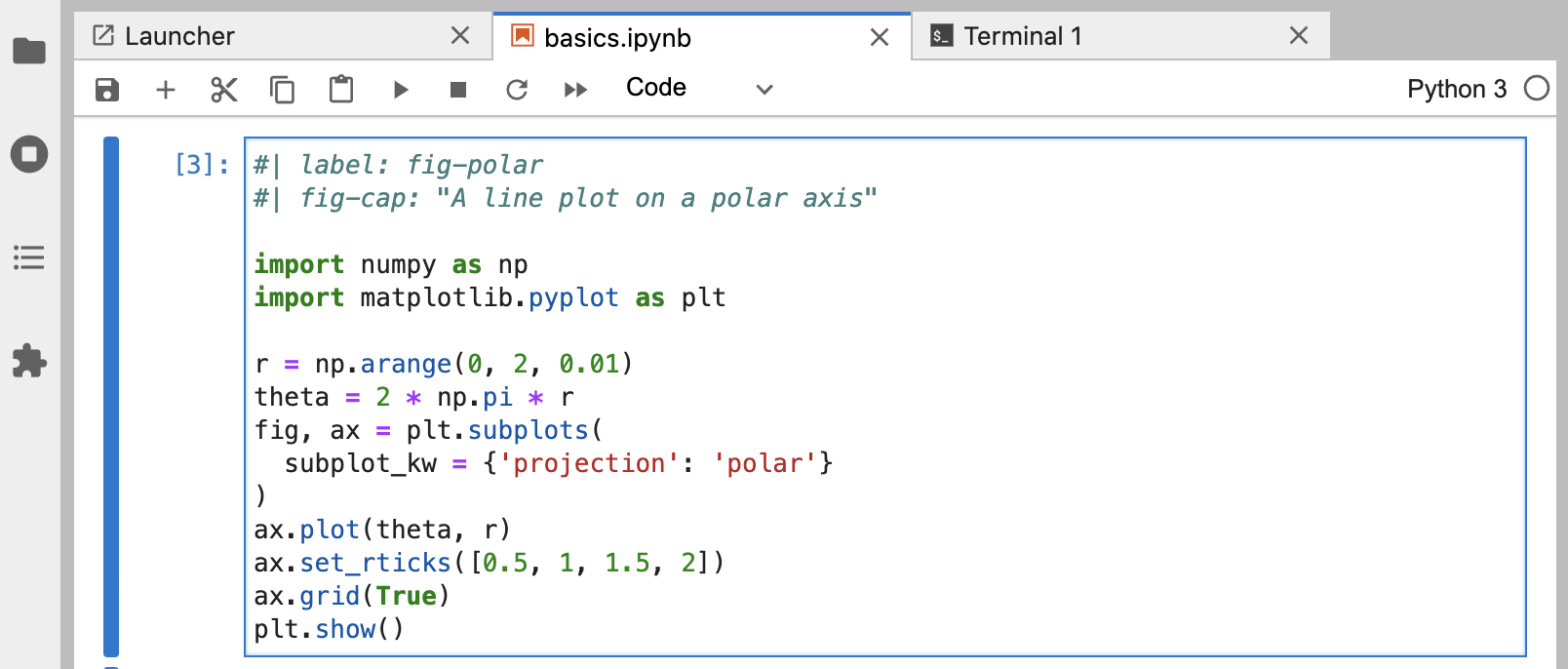
Code Cells
You are likely already familiar with code cells, like the one shown below.
```{python}
#| label: fig-polar
#| fig-cap: "A line plot on a polar axis"
import numpy as np
import matplotlib.pyplot as plt
r = np.arange(0, 2, 0.01)
theta = 2 * np.pi * r
fig, ax = plt.subplots(
subplot_kw = {'projection': 'polar'}
)
ax.plot(theta, r)
ax.set_rticks([0.5, 1, 1.5, 2])
ax.grid(True)
plt.show()
```
But there are some new components at the top of the code cell: label and fig-capoptions. Cell options are written in YAML using a specially prefixed comment (#|).
In this example, the cell options are used to make the figure cross-reference-able. Try changing the fig-cap and/or the code, running the cell, and then saving the notebook to see the updated preview.
There are a wide variety of cell options that you can apply to tailor your output. We’ll delve into these options in the next tutorial.
One particularly useful cell option for figures is fig-alt, which enables you to add alternative text to images for users with visual impairments. See Amy Cesal’s article on Writing Alt Text for Data Visualization to learn more.
Next Up
You now know the basics of creating and authoring Quarto documents. The following tutorials explore Quarto in more depth:
Tutorial: Computations — Learn how to tailor the behavior and output of executable code blocks.
Tutorial: Authoring — Learn more about output formats and technical writing features like citations, crossrefs, and advanced layout.
Additionally, you may want to install the Quarto JupyterLab Extension which provides additional tools for working with Quarto in JupyterLab.
 Positron
Positron
 VS Code
VS Code
 Jupyter
Jupyter
 RStudio
RStudio
 Neovim
Neovim
 Editor
Editor