Tutorial: Hello, Quarto
Overview
In this tutorial we’ll show you how to use Quarto with VS Code. Before getting started, you should install the Quarto VS Code Extension, which includes many tools that enhance working with Quarto, including:
- Integrated render and preview for Quarto documents.
- Syntax highlighting for markdown and embedded languages
- Completion and diagnostics for YAML options
- Completion for embedded languages (e.g. Python, R, Julia, etc.)
- Commands and key-bindings for running cells and selected lines.
You can install the Quarto extension from within the Extensions tab in VS Code, from the Extension Marketplace, the Open VSX Registry or directly from a VISX extension file.
This tutorial focuses on editing plain text Quarto .qmd files in VS Code. Depending on your preferences and the task at hand there are two other editing modes available for Quarto documents: the Visual Editor and the Notebook Editor. For the purposes of learning we recommend you work through this tutorial using the VS Code text editor, then after you’ve mastered the basics explore using the other editing modes.
Basic Workflow
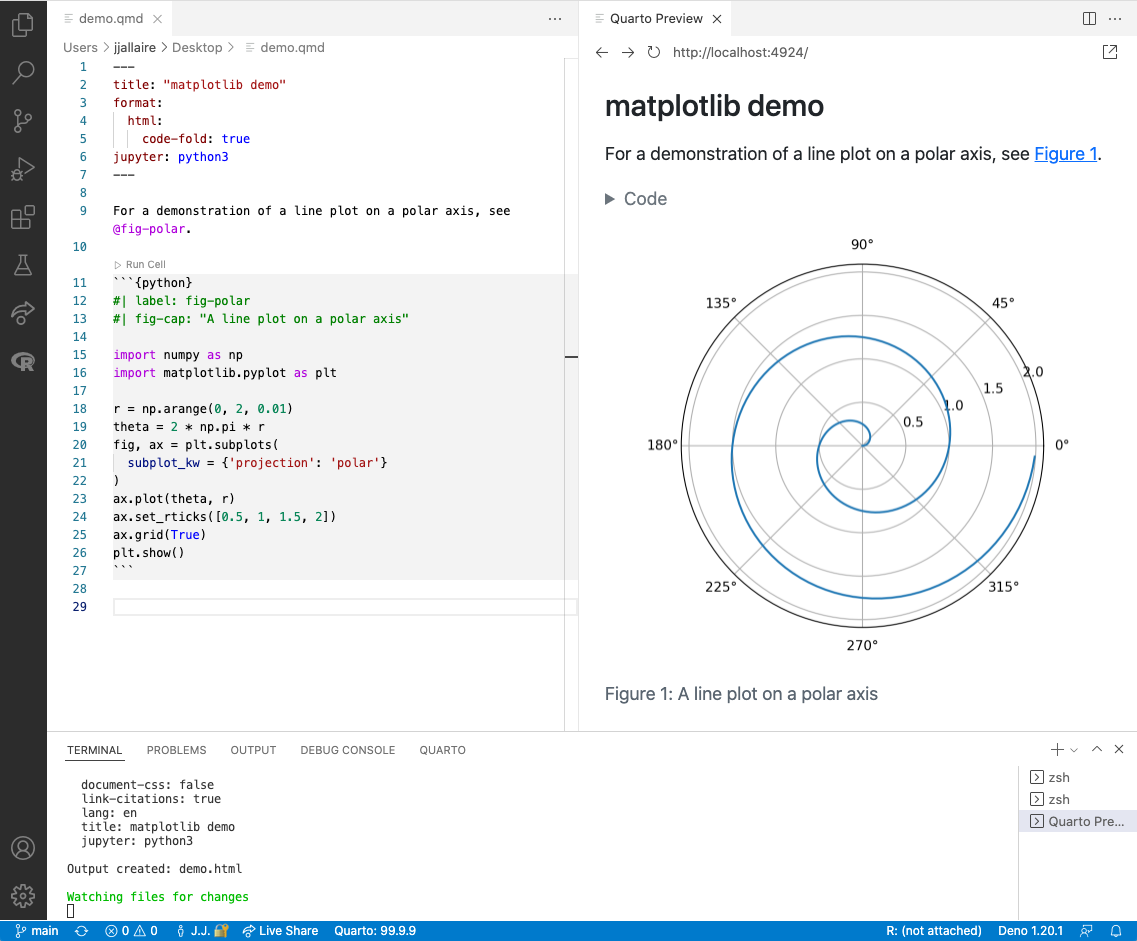
Quarto .qmd files contain a combination of markdown and executable code cells. Here’s what it might look like in VS Code to edit and preview a .qmd file:

The document on the left is rendered into the HTML version you see on the right. This is the basic model for Quarto publishing—take a source document and render it to a variety of output formats, including HTML, PDF, MS Word, etc.
The tutorials will make use of the matplotlib and plotly Python packages—the commands you can use to install them are given in the table below.
| Platform | Commands |
|---|---|
| Mac/Linux | Terminal |
| Windows | Terminal |
Note that while this tutorial uses Python, using Julia (via the IJulia kernel) is also well supported. See the article on Using Julia for additional details.
Render and Preview
We’ll start out by rendering a simple example (hello.qmd) to a couple of formats. If you want to follow along step-by-step in your own environment, create a new file named hello.qmd and copy the following content into it.
---
title: "Quarto Basics"
format:
html:
code-fold: true
jupyter: python3
---
For a demonstration of a line plot on a polar axis, see @fig-polar.
```{python}
#| label: fig-polar
#| fig-cap: "A line plot on a polar axis"
import numpy as np
import matplotlib.pyplot as plt
r = np.arange(0, 2, 0.01)
theta = 2 * np.pi * r
fig, ax = plt.subplots(
subplot_kw = {'projection': 'polar'}
)
ax.plot(theta, r)
ax.set_rticks([0.5, 1, 1.5, 2])
ax.grid(True)
plt.show()
```Note that if you are following along be sure to install the required dependencies if you haven’t already:
| Platform | Commands |
|---|---|
| Mac/Linux | Terminal |
| Windows | Terminal |
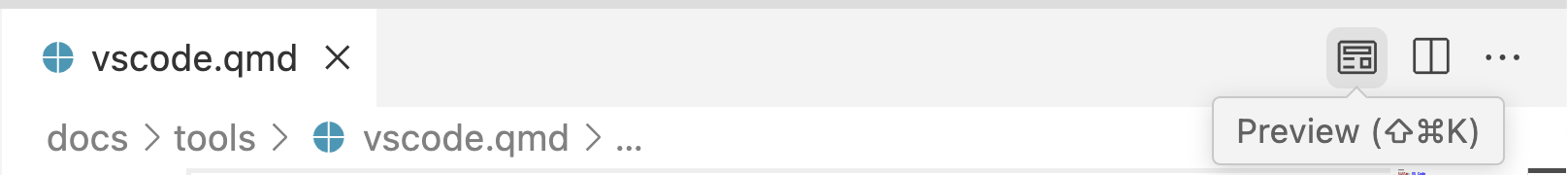
To render and preview, execute the Quarto: Preview command. You can alternatively use the Ctrl+Shift+K keyboard shortcut, or the Preview button () at the top right of the editor:

Note that on the Mac you should use Cmd rather than Ctrl as the prefix for all Quarto keyboard shortcuts.
How it Works
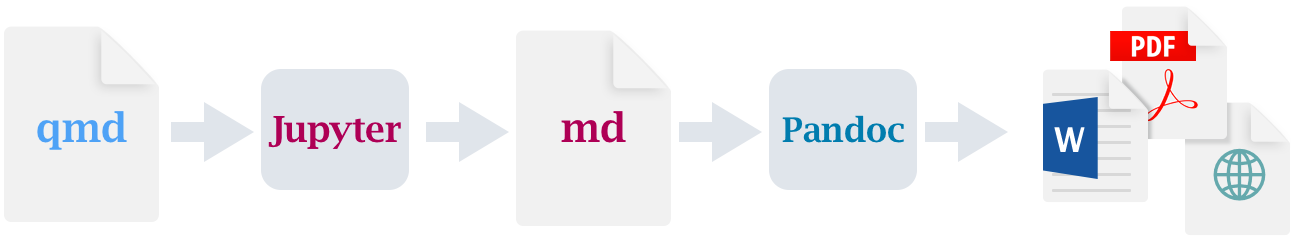
When you render a .qmd file with Quarto, the executable code blocks are processed by Jupyter, and the resulting combination of code, markdown, and output is converted to plain markdown. Then, this markdown is processed by Pandoc, which creates the finished format.

Running Cells
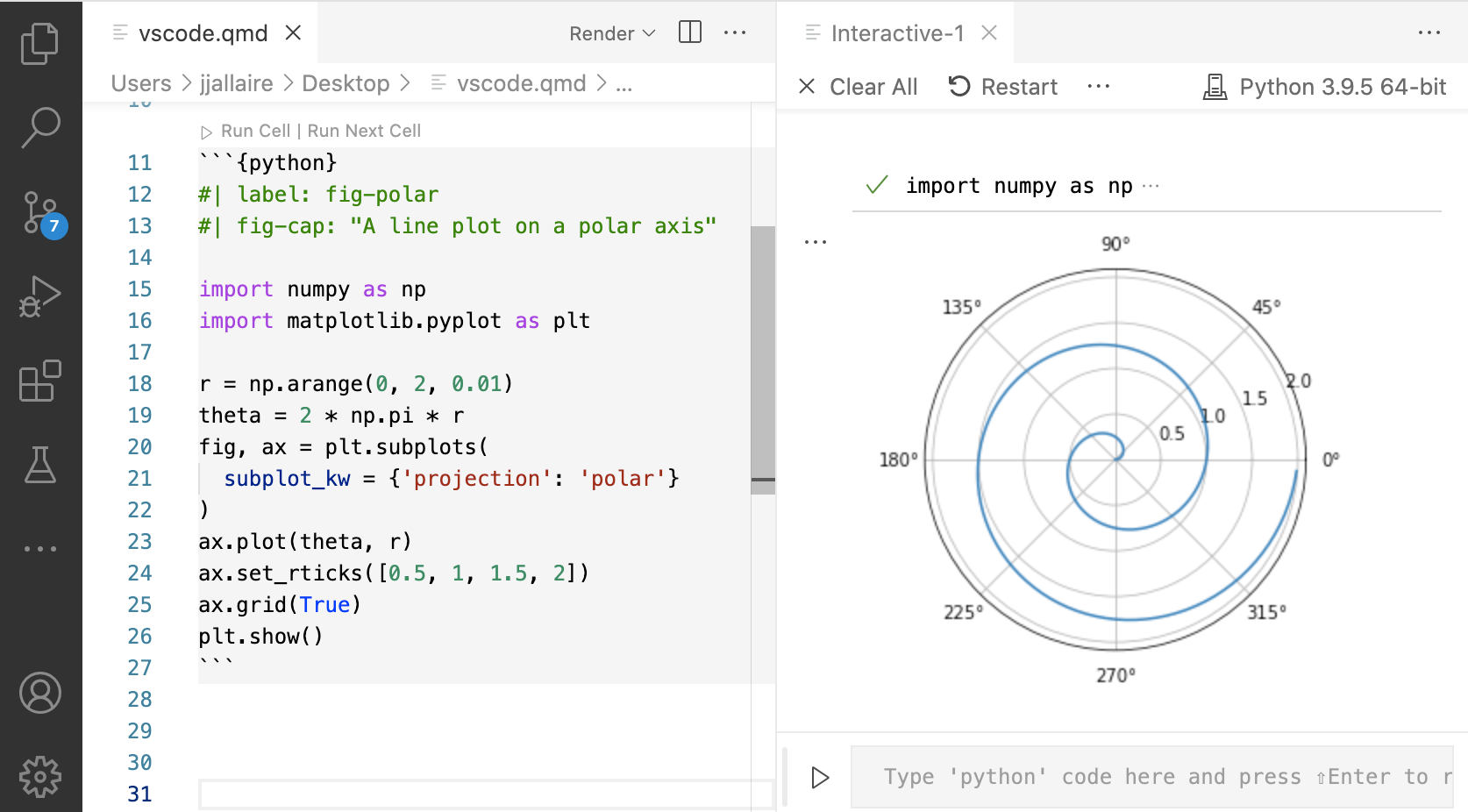
You don’t need to fully render documents in order to iterate on code cells. You’ll notice that there is a Run Cell button above the code cell. Click that button to execute the cell (output is shown side by side in the Jupyter interactive console):

Execute the current cell with Ctrl+Shift+Enter, the current line(s) with Ctrl+Enter, or previous cells with Ctrl+Alt+P (note that on the Mac you should use Cmd rather than Ctrl as the prefix for all Quarto keyboard shortcuts).
There are few different types of content in hello.qmd, let’s work a bit with each type.
YAML Options
At the top of the file there is a YAML block with document level options.
---
title: "Quarto Basics"
format:
html:
code-fold: true
jupyter: python3
---Try changing the code-fold option to false:
format:
html:
code-fold: falseThen re-render the document (again, no need to save before rendering). You’ll notice that the code is now shown above the plot, where previously it was hidden with a Code button that could be used to show it.
Markdown
Narrative content is written using markdown. Here we specify a heading and a cross-reference to the figure created in the code cell below.
## Polar Axis
For a demonstration of a line plot on a polar axis, see @fig-polar.Try changing the heading and re-rendering—the preview will update with the new heading text.
Code Cells
Code cells contain executable code to be run during render, with the output (and optionally the code) included in the rendered document.
```{python}
#| label: fig-polar
#| fig-cap: "A line plot on a polar axis"
import numpy as np
import matplotlib.pyplot as plt
r = np.arange(0, 2, 0.01)
theta = 2 * np.pi * r
fig, ax = plt.subplots(
subplot_kw = {'projection': 'polar'}
)
ax.plot(theta, r)
ax.set_rticks([0.5, 1, 1.5, 2])
ax.grid(True)
plt.show()
```You are likely familiar with the Matplotlib code given here. However, there are some less familiar components at the top of the code cell: label and fig-cap options. Cell options are written in YAML using a specially prefixed comment (#|).
In this example, the cell options are used to make the figure cross-reference-able. Try changing the fig-cap and/or the code then re-rendering to see the updated preview.
There are a wide variety of cell options that you can apply to tailor your output. We’ll delve into these options in the next tutorial.
One particularly useful cell option for figures is fig-alt, which enables you to add alternative text to images for users with visual impairments. See Amy Cesal’s article on Writing Alt Text for Data Visualization to learn more.
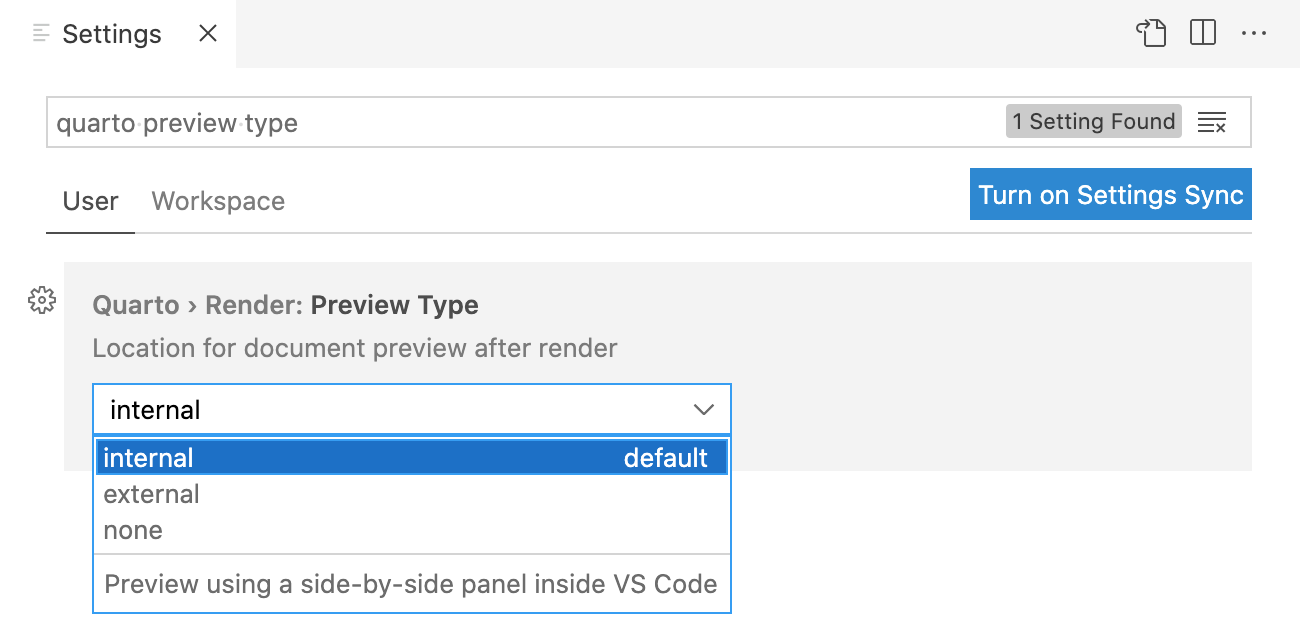
External Preview
In this tutorial we’ve demonstrated previewing rendered output in a pane within VS Code. If you prefer to use an external browser for preview (or have no preview triggered at all by rendering) you can use the Preview Type option to specify an alternate behavior:

Next Up
You now know the basics of creating and authoring Quarto documents. The following tutorials explore Quarto in more depth:
Tutorial: Computations — Learn how to tailor the behavior and output of executable code blocks.
Tutorial: Authoring — Learn more about output formats and technical writing features like citations, crossrefs, and advanced layout.
Additionally, you may wish to learn about the other editing modes for Quarto documents available within VS Code:
The Visual Editor for WYSIWYG editing of
.qmddocuments.The Notebook Editor for editing
.ipynbnotebooks.
 Positron
Positron
 VS Code
VS Code
 Jupyter
Jupyter
 RStudio
RStudio
 Neovim
Neovim
 Editor
Editor